플라스크(Flask)란?

플라스크는 웹 애플리케이션 개발을 위한 간결하고 자유로운 파이썬 프레임워크다.
장고(Django)와 더불어 파이썬 웹 프레임워크의 양대 산맥으로 자리잡고 있으며, 비교하자면 다음과 같은 특징을 가진다.
- Api server의 역할을 더 많이 한다.
- Django에 비해 필요한 기능만 가볍게 개발할 수 있다.
- 마이크로 프레임워크, 경량화되어 쉽고 유연하게 사용할 수 있다.
- 쉽게 확장할 수 있어 필요한 도구와 라이브러리를 자유롭게 선택하여 적용 가능하다!
- 데이터베이스와 관련된 기능은 외부 라이브러리를 사용하여 추가할 수 있다.
플라스크 사용하기
Flask 프레임워크를 사용한 간단한 예제를 구현해보자 ~
flask 설치가 필요하다면, 설치부터 해주자
pip install flask
정적 URL 사용
다음의 코드는 웹 서버를 만들고
쿼리문자열에서 2개의 매개변수를 받아 그 값을 결합하여 반환하는 엔드포인트를 정의한다.
from flask import Flask // Flask 모듈 임포트
from flask import request // Flask 모듈에서 request 객체 임포트
app = Flask(__name__) // Falsk 애플리케이션 객체 생성 (__name__은 현재 모듈 이름)
@app.route('/') // '/'경로에 대한 라우트 설정 (루트 url 요청 처리)
def home(): // 클라이언트로부터 요청 처리하고 응답 반환
name = request.args.get('name', 'eun') // 요청한 쿼리 문자열에서 'name' 값 가져오고 없으면 기본값 'eun'
addr = request.args.get('addr', '서울시')
return name + "-" + addr
@app.route('/hello') // '/hello' 라우트 경로
def hi():
return "안녕하세요"
if __name__ == "__main__": // 스크립트가 직접 실행될 때 (즉, import되지 않을 때)
app.run() // Falsk 애플리케이션 실행
- request 객체를 사용하여 클라이언트로부터의 요청을 처리할 수 있다.
코드를 실행하면 기본적으로 Flask 웹 서버가 로컬 호스트에서 5000 포트를 사용하여 실행된다.
브라우저에서 http://localhost:5000/'을 열면

return한 값이 나온다.
원하는 라우터 경로로 바꾸고 싶다면, @app.route("/hello")처럼 원하는 경로를 작성할 수 있다.
그럼 http://localhost/hello로 접속하고, 그 바로 아래에 정의한 함수가 실행된다.
대신 경로는 반드시 "/" 슬래시로 시작해야 한다.

app.run(host="127.0.0.1", port="8080", debug=True)이면
http://127.0.0.1:8080에 접속할 수 있다.
모듈 이름이 왜 필요할까?
Flask가 애플리케이션을 정확히 식별하기 위해 필요하다.
Flask는 애플리케이션의 위치와 패키지를 결정할 때 모듈 이름을 사용하여 작동하기 때문이다.
즉, 파일 이름인데 실제로 파일명은 아니다.
__name__ 은?
파이썬에서 해당 모듈의 이름을 자동으로 저장하는 기능을 가진다.
실행 코드에서는 __name__ 값으로 __main__이 담긴다.
print(__name__) // __main__ 출력
print(app) // <Flask '실제파일명'> 출력
동적 URL 사용 예제
from flask import Flask
app = Flask(__name__)
@app.route('/hello/<name>')
def hello_name(name):
return '<h1>Hello, {}!</h1>'.format(name)
@app.route('/hello/<age>/<addr>')
def hello_info(age, addr):
return '<h1>Hello, live in {}! You are {} years old.</h1>'.format(addr, age)
if __name__ == '__main__':
app.run()

html 렌더링
그리고 함수에 html 태그를 직접 넣어서 페이지를 띄울 수도 있다.
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
html = """\
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML for python flask</title>
</head>
<body>
<form>
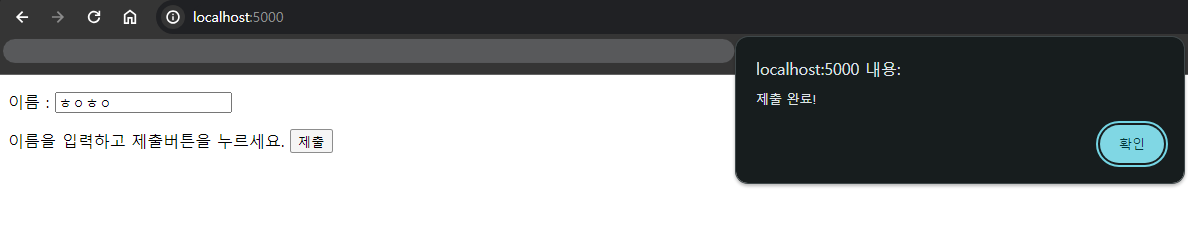
<p>이름 : <input type="text" id="input"></p>
<p>이름을 입력하고 제출버튼을 누르세요. <input type="button" value="제출" onclick="alert('제출 완료!')" /></p>
</form>
</body>
"""
return html
if __name__ == "__main__":
app.run()
직접 작성해보면 알겠지만, 시작태그와 끝태그를 일일이 작성하고 들여쓰기 하는 건 힘들다..
html 파일을 만들고 렌더링을 해보자~ !
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def hello():
return render_template('sample.html')
if __name__ == "__main__":
app.run()
템플릿 렌더링을 위해 import를 하고, 위와 같은 태그를 작성하여 html 파일을 만들자.

두 코드 모두 다음과 같은 결과가 나온다.
'백엔드(Back-End)' 카테고리의 다른 글
| 네트워크 개요 ] 인터넷, 인트라넷, 엑스트라넷, 이더넷, 토큰링 (0) | 2024.04.16 |
|---|---|
| HTTP 주로 사용되는 상태 코드 (0) | 2024.04.01 |
