2023.12.05 - [백엔드(Back-End)/Spring Boot] - [sts4-Spring Boot] 09. 게시글 읽기/수정하기
[sts4-Spring Boot] 09. 게시글 읽기/수정하기
2023.12.04 - [백엔드(Back-End)/Spring Boot] - [sts4-Spring Boot] 08. List - 게시글 목록 보여주기 [sts4-Spring Boot] 08. List - 게시글 목록 보여주기 2023.12.04 - [백엔드(Back-End)/Spring Boot] - [sts4-Spring Boot] 07. Create - 웹에
silvow94.tistory.com
게시글을 읽고 수정하는 것까지 했으니 글 삭제도 해보자 ~!
button type="button" class="btn btn-danger waves-effect waves-light" th:onclick="deleteBoard([[ ${board.idx} ]])">삭제하기 /button
view에선 삭제하기 버튼을 클릭하면 deleteBoard(idx)를 실행한다.
컨트롤러에서 PostMapping 어노테이션을 이용하여
@RequestParam에서 삭제할 idx를 받는다.
정상적인 경우 서비스의 deleteBoard 메서드의 인자로 idx를 전달해서 게시글을 삭제한다.
문제가 발생하면 catch 영역으로 빠지고, 각 Exception 클래스의 printStackTrace 메서드를 통해 문제를 추적하자.
@PostMapping(value = "/board/delete.do")
public String deleteBoard(@RequestParam(value = "idx", required = false) Long idx ) {
if (idx == null) {
// 올바르지 않은 접근
return "redirect:/board/list.do"
}
try {
boolean isDeleted = boardService.deleteBoard(idx);
if (isDeleted == false) {
// 게시글 삭제에 실패
}
} catch (DataAccessException e) {
// 데이터베이스 처리 과정에 문제가 발생
} catch (Exception e) {
// 시스템에 문제가 발생
}
// 게시글 삭제가 완료
return "redirect:/board/list.do";
}
그리고 삭제하기 버튼이 있는 view.html에 deletBoard 메서드를 자바스크립트로 만들어주자.
th:inline="javascript"
- 자바스크립트 사용 가능
<![CDATA[ ]]>
- 타임리프는 <, > 태그를 엄격하게 검사하므로, 자바스크립트 코드는 꼭 CDATA로 묶어줘야 한다.
- CDATA : 특수문자를 전부 문자열로 치환할 때 사용
deleteBoard 함수
- idx를 전달 받는다.
confirm
- Alert와 유사
- 다시 한 번 삭제 여부를 물어보고, 각 버튼은 true와 false를 리턴
uri
- 컨트롤러에서 선언한 삭제 메서드와 매핑된 URI 의미
html
- "dataForm" 이름의 폼 안에 함수의 파라미터로 전달받은 idx를 hidden 타입으로 추가
- 삭제 이벤트 발생했을 때만 엘리먼트 추가하기 위해 동적으로 폼 생성
$("body").append(html)
- HTML의 태그 안에 html 변수에 담긴 폼을 추가
document.dataForm.submit()
- <body>에 추가된 폼을 찾아 컨트롤러로 서브밋
~> (위의 컨트롤러 코드의 @PostMapping( delete엔드포인트)로 )
<th:block layout:fragment="script">
<script th:inline="javascript">
/*<![CDATA[*/
function deleteBoard(idx, queryString) {
if (confirm(idx + "번 게시글을 삭제할까요?")) {
var uri = /*[[ @{/board/delete.do} ]]*/ null;
var html = "";
html += '<form name="dataForm" action="'+uri+'" method="post">';
html += '<input type="hidden" name="idx" value="'+ idx +'"/>';
queryString = new URLSearchParams(queryString);
queryString.forEach(function(value, key) {
if (isEmpty(value) == false) {
html += '<input type="hidden" name="' + key + '" value="'+ value +'" />';
}
});
html += '</form>';
$("body").append(html);
document.dataForm.submit();
}
}
/*]]>*/
</script>
</th:block>
</html>
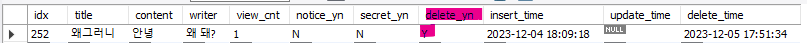
결과


'백엔드(Back-End) > Spring Boot' 카테고리의 다른 글
| [sts4-Spring Boot] 12. Paging 페이지 블록 및 페이지 이동하기 (0) | 2023.12.06 |
|---|---|
| [sts4-Spring Boot] 11. Alert Message 메시지 전달 (1) | 2023.12.05 |
| [sts4-Spring Boot] 09. 게시글 읽기/수정하기 (0) | 2023.12.05 |
| [스프링부트] IoC, Di, 컨테이너 (0) | 2023.12.05 |
| [sts4-Spring Boot] 08. List - 게시글 목록 보여주기 (0) | 2023.12.04 |


