2023.12.04 - [백엔드(Back-End)/Spring Boot] - [sts4-Spring Boot] 08. List - 게시글 목록 보여주기
[sts4-Spring Boot] 08. List - 게시글 목록 보여주기
2023.12.04 - [백엔드(Back-End)/Spring Boot] - [sts4-Spring Boot] 07. Create - 웹에서 게시글 등록하기 구현 [sts4-Spring Boot] 07. Create - 웹에서 게시글 등록하기 구현 2023.11.30 - [백엔드(Back-End)/Spring Boot] - [sts4-Spring B
silvow94.tistory.com
웹에서 게시글을 작성하고, 게시글 목록을 보여주는 것에 이어
이번 글에선 특정 게시글을 읽고, 수정하는 기능을 구현해보자!
먼저 게시글 조회를 Controller에서 처리해보자
@GetMapping(value = "/board/view.do")
public String openBoardDetail(@RequestParam(value="idx", required = false) Long idx, Model model) {
if (idx == null) {
// TODO => 올바르지 않은 접근, 게시글 리스트로 리다이렉트
return "redirect:/board/list.do";
}
BoardDTO board = boardService.getBoardDetail(idx);
if (board == null || "Y".equals(board.getDeleteYn())) {
// TODO => 없는 게시글이거나, 이미 삭제된 게시글이라는 메시지 전달, 게시글 리스트로 리다이렉트
return "redirect:/board/list.do";
}
model.addAttribute("board", board);
return "board/view";
}board/view.do 엔드포인트에 대한 GET 요청을 처리한다.
@RequestParam
- idx를 파라미터로 전달받는다. (list.html에서 특정 글의 title을 클릭하면 idx를 넘기게 했었다)
- required가 false이므로 필수는 아니다. (if문으로 직접 처리할 거라서)
- idx가 파라미터로 전달되지 않으면, 사용자에게 적절한 메시지를 전달하고, 게시글 리스트로 리다이렉트
- 전달되면, 해당 게시글 내용을 서비스를 통해 board로 가져온다.
- 없는 글이거나, 삭제된 게시글이면 적절한 메시지 & 리스트 리다이렉트
- 삭제 되지 않고 정상적인 글이면,
board/view 템플릿에 "board"라는 이름으로 BoardDTO 객체(board)가 전달된다.
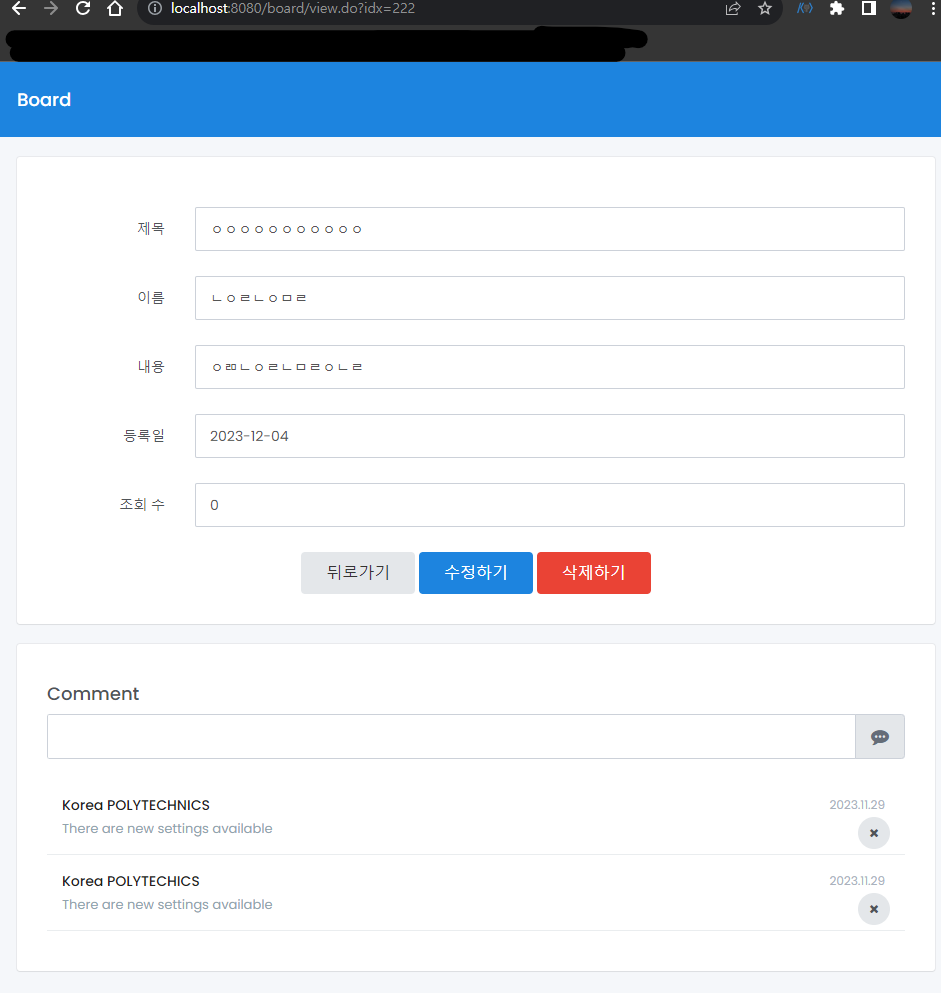
이제 메인/리소스>templates.board >view.html를 생성하자.
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" layout:decorate="board/layout/basic">
<th:block layout:fragment="title">
<title>This is view page</title>
</th:block>
<th:block layout:fragment="content">
<div class="card-content">
<form class="form-horizontal form-view" th:object="${board}">
<div class="form-group">
<label for="inp-type-1" class="col-sm-2 control-label">제목</label>
<div class="col-sm-10">
<p class="form-control" th:text="*{title}"></p>
</div>
</div>
<div class="form-group">
<label for="inp-type-2" class="col-sm-2 control-label">이름</label>
<div class="col-sm-10">
<p class="form-control" th:text="*{writer}"></p>
</div>
</div>
<div class="form-group">
<label for="inp-type-5" class="col-sm-2 control-label">내용</label>
<div class="col-sm-10">
<p class="form-control" th:text="*{content}"></p>
</div>
</div>
<div class="form-group">
<label for="inp-type-5" class="col-sm-2 control-label">등록일</label>
<div class="col-sm-10">
<p class="form-control" th:text="*{#temporals.format( insertTime, 'yyyy-MM-dd' )}"></p>
</div>
</div>
<div class="form-group">
<label for="inp-type-5" class="col-sm-2 control-label">조회 수</label>
<div class="col-sm-10">
<p class="form-control" th:text="*{viewCnt}"></p>
</div>
</div>
</form>
<div class="btn_wrap text-center">
<a th:href="@{/board/list.do}" class="btn btn-default waves-effect waves-light">뒤로가기</a>
<a th:href="@{/board/write.do( idx=${board.idx} )}" class="btn btn-primary waves-effect waves-light">수정하기</a>
<button type="button" class="btn btn-danger waves-effect waves-light" th:onclick="deleteBoard([[ ${board.idx} ]])">삭제하기</button>
</div>
</div>
</th:block>
<th:block layout:fragment="add-content">
<div class="box-content">
<div class="card-content">
<div class="clearfix">
<h4 class="box-title pull-left">Comment</h4>
</div>
<form class="form-horizontal form-view">
<div class="input-group margin-bottom-20">
<input type="email" class="form-control" placeholder="">
<div class="input-group-btn"><button type="button" class="btn waves-effect waves-light"><i class="fa fa-commenting" aria-hidden="true"></i></button></div>
</div>
<ul class="notice-list">
<li>
<span class="name">Korea POLYTECHNICS</span>
<span class="desc">There are new settings available</span>
<span class="time">2023.11.29</span>
<button type="button" class="btn btn-xs btn-circle"><i class="fa fa-close" aria-hidden="true"></i></button>
</li>
<li>
<span class="name">Korea POLYTECHICS</span>
<span class="desc">There are new settings available</span>
<span class="time">2023.11.29</span>
<button type="button" class="btn btn-xs btn-circle"><i class="fa fa-close" aria-hidden="true"></i></button>
</li>
</ul>
</form>
</div>
</div>
</th:block>
</html>
layout:fragment="content"
- 폼 태그는 안 필요하지만, 화면 처리 때문에 사용
- *{ } 표현식으로, 해당 글의 이름,내용,등록일, 조회수를 보여준다.
뒤로가기
- list.do
수정하기
-write.do (새 글 작성과 달리 idx 파라미터 넘김)
삭제하기
-delete.do(idx 파라미터)
-삭제 URI 호출
layout:fragment="add-content"
- 특정 게시글의 댓글 출력영역
- 아직 기능 구현을 안 했으므로, 현재는 순수 HTML로 처리
쿼리 스트링(Query String)
파라미터 정보가 key=value 형태의 문자열로 이루어진 것
첫 번째 파라미터는 ?로 시작, 그 후의 파라미터부터 &으로 구분
쿼리 스트링 형태의 URI는 무조건 HTTP 요청 메서드 중 GET 방식을 의미

'백엔드(Back-End) > Spring Boot' 카테고리의 다른 글
| [sts4-Spring Boot] 11. Alert Message 메시지 전달 (1) | 2023.12.05 |
|---|---|
| [sts4-Spring Boot] 10. 게시글 삭제하기 (0) | 2023.12.05 |
| [스프링부트] IoC, Di, 컨테이너 (0) | 2023.12.05 |
| [sts4-Spring Boot] 08. List - 게시글 목록 보여주기 (0) | 2023.12.04 |
| [sts4-Spring Boot] 07. Create - 웹에서 게시글 등록하기 구현 (1) | 2023.12.04 |


